|
The color property sets the
colour. Usually, you set the colour of text but the property does apply to most
tags. For example:
p {color: blue;}
p {color: #0000FF;}
p {color: rgb (0, 0, 128);}
p {color: rgb (0%, 0%, 100%);}
The easiest way is to use the colour name. One of the 16 named Windows colours
is best:

No, there aren't very many of them. Yes, they’re boring. But they work.
You can also use:
-
The hexadecimal RGB values preceded by a hash sign (#). For example, #FFFFFF
is white, #000000 is black, #FF0000 is red, and #0000FF is blue. There is a shorthand
notation for some colours, you can use #369 to represent #336699
-
Integer RGB values. These are like the values you see in Paint Shop Pro and quite
a lot of other graphics packages. For example, 255,0,0 is red, and 0,0,255 is
blue
-
Percentage RGB values
If you supply percentages or integers, you must enter the keyword rgb
and put brackets around the three values that you separate with commas.
You can change the colour of all the text in a paragraph, a phrase, a word or a
letter.
|
This html….
|
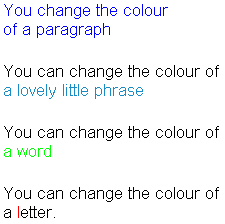
Displays as….
|
|
<p style="color: blue">
You change the colour
of a paragraph</p>
You can change the colour of
<span style="color: #1B8FC0">
a lovely little phrase</span>
You can change the colour of
<span style="color: #00FF00">
a word</span></p>
You can change the colour of
a <span style="color: red">l</span>etter.
|

|
For details about all the colours you can pick from, see Colour
list.
CSS2 allows you to set colours that match the user’s desktop. This produces pages
that fit the user’s look and feel (perhaps the settings relate to a disability).
These values are not case sensitive but the W3C recommends you use the names as
written below:
-
ActiveBorder. Active window border
-
ActiveCaption. Active window caption
-
AppWorkspace. Background colour of multiple document interface
-
Background. Desktop background
-
ButtonFace. Face colour for three-dimensional display elements
-
ButtonHighlight. Dark shadow for three-dimensional display elements (for edges
facing away from the light source)
-
ButtonShadow. Shadow colour for three-dimensional display elements
-
ButtonText. Text on push buttons
-
CaptionText. Text in caption, size box, and scrollbar arrow box
-
GrayText. Grayed (disabled) text. This colour is set to #000 if the current display
driver does not support a solid grey colour
-
Highlight. Item(s) selected in a control
-
HighlightText. Text of item(s) selected in a control
-
InactiveBorder. Inactive window border
-
InactiveCaption. Inactive window caption
-
InactiveCaptionText. Colour of text in an inactive caption
-
InfoBackground. Background colour for tooltip controls
-
InfoText. Text colour for tooltip controls
-
Menu. Menu background
-
MenuText. Text in menus
-
Scrollbar. Scroll bar grey area
-
ThreeDDarkShadow. Dark shadow for three-dimensional display elements
-
ThreeDFace. Face colour for three-dimensional display elements
-
ThreeDHighlight. Highlight colour for three-dimensional display elements
-
ThreeDLightShadow. Light colour for three-dimensional display elements (for edges
facing the light source)
-
ThreeDShadow. Dark shadow for three-dimensional display elements
-
Window. Window background
-
WindowFrame. Window frame
-
WindowText. Text in windows
For example, to set the foreground and background colours of a paragraph to the
same foreground and background colours of the user’s window:
p {color: WindowText; background-color: Window;}
|
|
More information
How to use style properties
Setting colours
|

