|
The border-collapse property
allows you to specify whether or not the borders of a table are joined into a single
border.
The property has two values: separate
or collapse. If you set the
property to separate, each
cell in the table has an individual border. This is the way standard HTML works.
For example:
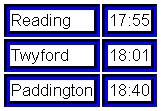
table {border-collapse: separate;}
td {border: thick groove blue;}
If you now create a table, it looks like:

If a table has separate borders, only table cells and tables can have borders.
Never rows or columns.
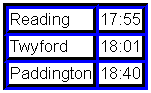
If you set the property to collapse,
adjacent borders collapse into a single border. Here’s what the same table looks
like with collapsed borders:

With collapsing borders, tables and table rows do not have padding; cells do.
The browser has to decide how to display the collapsed border if the border properties
on tags that meet (e.g. cells, rows, the table itself) are a different width, style,
and color. To quote the W3C, the browser should choose most "eye catching" border
style.
Apparently this is how it should work:
-
If a tag has its border-style
property set to hidden, the browser does not display a border. This is the highest
priority border and will always override any other border style
-
The browser doesn't display a border if all the tags that meet have the border-style
set to none. As this is the default setting, this could happen
-
If none of the borders are hidden, the widest border takes priority
-
If two or more tags have borders of the same width, the more "eye catching" border
takes priority. So, the highest priority border is double, followed by solid,
dashed, dotted, ridge, outset, groove, and lastly, inset
-
If the only difference is the colour of the border, the browser uses the cell
border in preference to a row border, which beats a row group, followed by a
column, column group, and lastly, the table itself
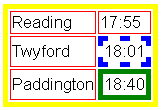
Here's a rather lurid example of how this works:
|
This HTML…
|
Displays as…
|
|
<TABLE STYLE="border-collapse:separate;border: 5px solid yellow;">
<TR>
<TD STYLE="border: 1px solid red;">Reading</td>
<TD STYLE="border: 1px solid red;">17:55</td>
</TR>
<TR>
<TD STYLE="border: 1px solid red;">Twyford</td>
<TD style="border: 5px dashed blue;">18:01</td>
</TR>
<TR>
<TD STYLE="border: 1px solid red;">Paddington</td>
<TD style="border: 5px solid green;">18:40</td>
</TR>
</TABLE>
|

|
|
|
More information
Laying out tables
table-layout
border-collapse
border-spacing
caption-side
empty-cell
speak-header
|

